If there’s one thing good products shouldn’t resemble, it’s definitely a maze. Whatever is the task at hand, the user should be able to complete it with the minimum required time and effort. How do you build a product like that? – Well, there’s a number of ways. User Flows, however, is one of the best places to start.
What is a User Flow
A user flow is a path users take to complete a certain task. This path includes the journey from the entry (like login) to the task completion (like creating a profile). Creating user flows is one of the early parts of the product design process that usually precedes any types of visual design.
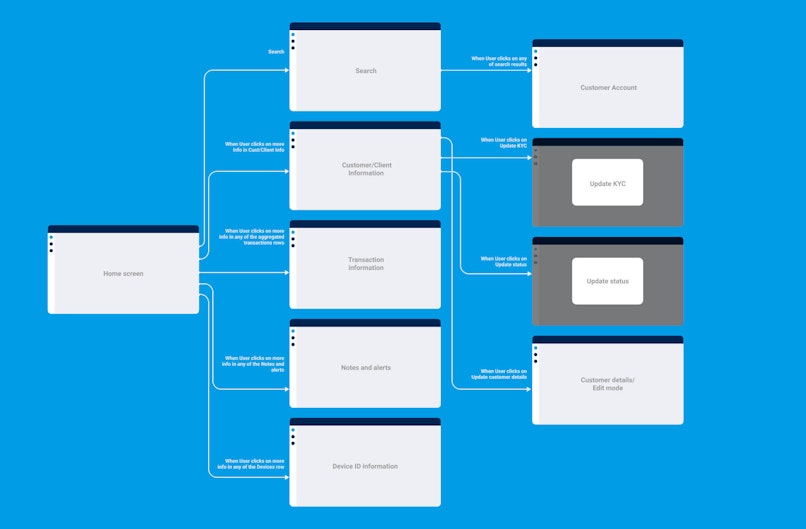
In practical terms, a user flows looks something like this:

An example of a user flow. It doesn't have to be this detailed though. The rough UI's can be replaced with simple blocks and shapes.
Why you need user flows
There are multiple reasons why you would find user flows in any UX designers’ process. Let’s break them down.
The key idea behind creating a user flow is turning user needs and goals into the steps inside of our product.
User flows allow you to see the big picture without getting bogged down with the details. By the way, for this very reason, user flows can also be invaluable in conducting UX audits.
They’re also vital for communicating your ideas to your teammates. You could either explain the product map verbally or in written form (not a good idea) or make it a UX artifact that’s easy to read, discuss and tweak.
Basically, user flows are all about mapping out a certain part of your product based on research insights and communicating that to your team.
How to create a user flow
Now that we know what user flows are and why you should bother with creating them, let’s go into how you can create this UX artifact.
Define your and your users’ objectives
Here’s a thing about user flows, or any other UX deliverable, for that matter. User flows are only as good as the insights you’ve managed to gather.
Creating great user flows entails giving definitive answers to these questions:
What do our users need?
What features are the most relevant to them?
What problems are users looking to solve?
What obhections and reservations might your users have?
What do your users need to know to make the purchassing decision?
Looking for answers to these questions is easier said than done. Just compiling your assumptions is not remotely good enough. What you should do instead is do user research. Here are a few activities that fall under this category:
Surveys and questionnaires. Among all of the methods we'll talk about, this one is the most scalable. You just need to prepare a survey and then ask your potential users to fill it. Although this method is good for testing your assumptions, it has it limits. You can't really ask follow-up questions or direct the flow of the "interview";

User interviews. One of the best ways to learn what users need and hate is by asking them. Having no user base is not a problem, you can always find your competitors’ users and interview them;

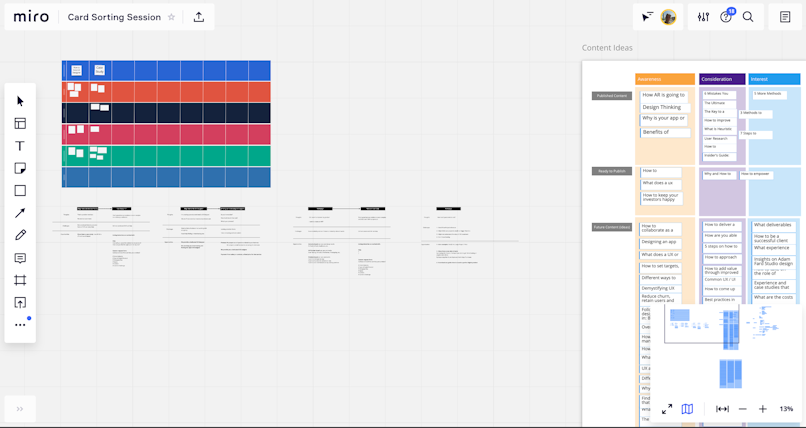
Card sorting. This research method works well for both the information architecture and the user flow. The difference between these two mostly concerns the scale and the focus. Information architecture maps out the whole product from the functionality perspective, while a user flow focuses on the specific steps users take to complete their tasks;

Here's what a card sorting board might look like in a whiteboarding tool Miro.
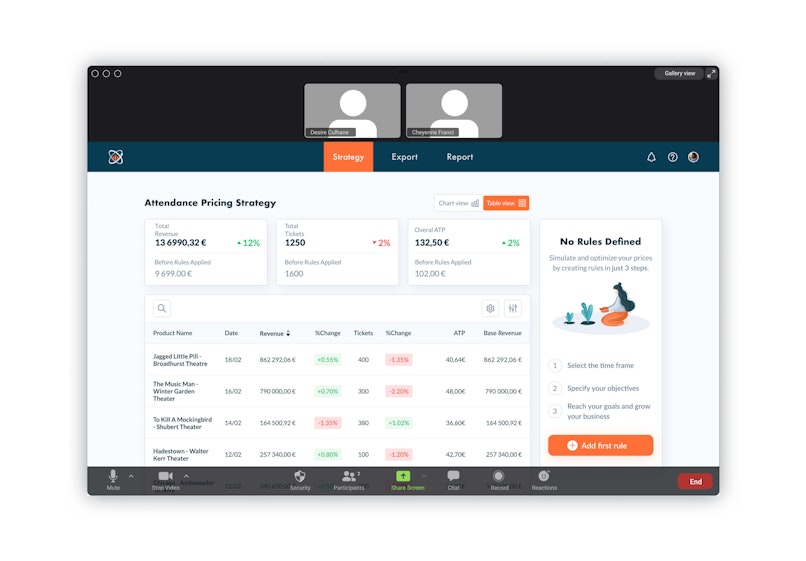
Usability Testing; Like a/b testing, this method entails having your users interact with your product while observing them directly. Usability testing implies having at least some of the designs ready, even if they’re not complete (low-fidelity wireframes, for example).

An example of a remote usability testing session.
You can read more about User Research Methods: How to Choose the Right One here.
Selecting the user research methods that work best for your product will empower you with data-based decisions, the impact of which goes beyond just user flows.
Pick out the notation system
Ok, so by now you should have a good understanding about your users’ wants and needs. Now it’s time to organize this information into a user flow diagram.
As you might have noticed, a user flow is a combination of a variety of elements: actions, decisions, inputs, system actions, etc. For a useful user flow, you’ll need to distinctively represent these elements visually. A good practice for that is to use colors and shapes for that very purpose.
For example, a “yes or no” decision is often illustrated as a diamond. A system-initiated action is represented by a circle. You don’t have to memorize these conventions though. As long as your team can read the flow, your visual choices are secondary.
Map the key tasks
Now it’s justs the matter of putting the pieces together by organizing your insights into a sequence of steps according to your notation rules. There are plenty of tools that can help you visualize a user flow. There’s Miro, Whimsical, FigJam, just to name a few. The number of flows you’re going to need will depend on the number of user types and the core tasks they’re looking to complete.
When to you create a user flow
It makes sense to invest time into creating user flows whenever you’re designing new features or integrating them into an existing workflow. Additionally, it’s highly advised to map your features into a user flow (if you haven’t already) whenever you’re looking for bottlenecks or optimization opportunities.
What’s next & the grand scheme of things
In terms of the UX process, user flows should be based on your information architecture (IA). As mentioned before, IA should map the whole application, which serves as a foundation for user flows.
After you’re done outlining your user flows, it is then a good time to turn them into low-fidelity wireframes. Long story short, low-fi wireframes are rough representations of the user interface.
Then comes the journey of reiterating on the wireframes, validating them through prototyping and usability testing, and eventually design hand-off and product launch.
Closing thoughts
We hope we managed to convince you of the value user flows bring to your product and empowered you with the tools and ideas on how to integrate them to your process.
Untill the next article, and see you soon!