Good UX design demands lots of empathy, and fortunately, there’s a wide array of techniques that allow designers to learn and understand their end-users’ aspirations, fears, and desires. Today’s article will revolve around one of them.
Storyboards allow UX specialists to better understand how their products improve users’ lives, thus allowing to empathize with them. Similarly, they enable designers to contextualize a product by placing it into a real-life scenario. As a result, this provides companies with a wealth of insight into the expectations users may have and the features they might find desirable.
Let’s take a closer look at the value that storyboards offer, how you should go about creating one, and why designers should use them.
What is storyboarding?
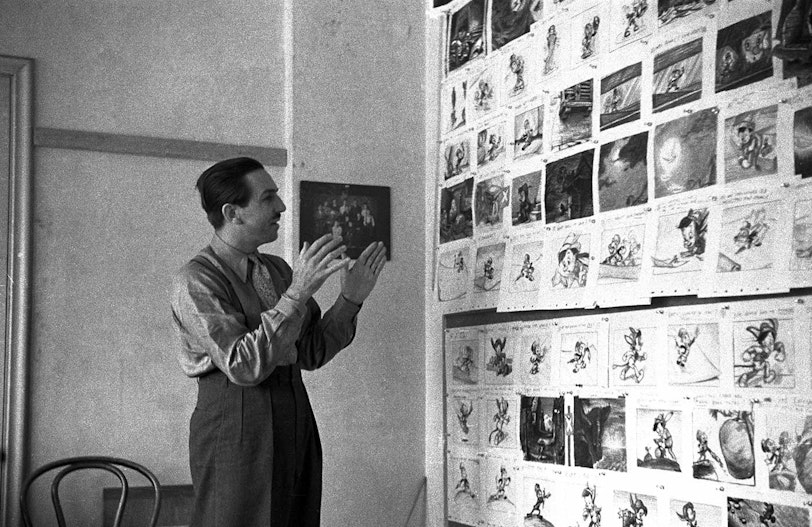
A storyboard is a graphical and sequential representation of a story. This technique originates in the animation industry. The first organization documented to have used it was Walt Disney studios—they used it to outline the plot of a film they were working on.

Many decades later, this practice was adopted by UX professionals, acting as a sort of experience mapping that helps uncover the intricacies of a person’s interaction with a product.
Storyboards are commonly created using sketches, illustrations, or photos of people using a product in a setting that is natural to them. To provide more context, every image is accompanied by a caption that outlines what the user is attempting to do, where they are, how they’re feeling, and other essential parameters that designers will find helpful.
Storyboards vs. customer journey maps
There is a set of similarities between storyboards and customer journey maps, which may lead to a certain element of confusion between the two. Despite this massive overlap, their differences make these techniques useful in different contexts and for different groups of people.
As we mentioned previously, storyboards are visual representations of how a user interacts with a product. Its goal is to facilitate the discussion around potential use cases and some critical industry-specific problems that need to be addressed by the product at hand. Storyboards are traditionally used by UX teams.

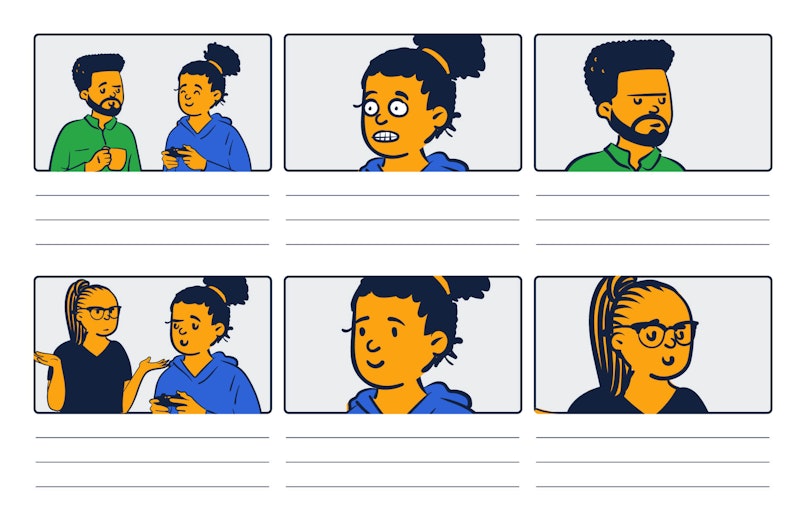
An example of a storyboard with no captions
On the other hand, customer journey mapping is a tool that allows the broader company to see the product’s “big picture.” It’s a much more detailed and “bird’s eye” view on the customer’s path from the moment they’ve learned about the product to the moment where they’ve developed a sense of loyalty to it due to a satisfying experience.

An example of a customer journey map
Storyboards are much more situational; they act as an exercise that helps us leverage empathy for the people we design for. Customer journey maps are blueprints of some sort—they’re much more detailed and act as a guide towards the product’s success.
Why use a storyboard in UX design?
Since storyboards are typically created in the earliest stages of the UX process, they become a valuable source of insight that will inform further activities or summarize prior ones. Here are a few of them:
Journey maps—storyboards can significantly improve journey maps by visualizing a user’s interaction with their device, the environment they’re in, and other vital parameters that will enable the team and stakeholders to design with them in mind, providing for excellent UX;
Usability testing—storyboards can be much more informative when done after usability testing since the captions used in frames come from actual users. Such an approach doesn't leave any room for arbitrary interpretations;
Prioritization—insight into people’s experiences allows teams to better understand what the most important features in a product are. As a result, this provides a clear roadmap for the product’s development, ensuring that the essential functionalities are created first;
Ideation—storyboards can act as a method of ideation. Given that they’re often created while imagining a person’s experience with a product, they act as a means of dialog for UX teams;
What are the benefits of storyboards?
While storyboarding may seem like a straightforward technique, it comes with a vast spectrum of benefits. This way, UX specialists can:
Get a better understanding of a user journey—a well-crafted user journey is substantial for a more streamlined and coherent design process. Storyboards provide journeys with much more context and granularity;
Build a product strategy—empathizing with users via storyboards allows the UX team to preempt a wide array of issues that need to be eliminated from the product’s experience. This is a crucial part of informing a product’s strategy;
Communicate ideas to investors—storyboards are an excellent medium for communicating complex ideas and experience-related arguments. Humans are very passionate about storytelling—it helps them connect emotionally to other people. Storyboards, as a form of storytelling, allow expanding on the customer's pain points and the transformation they seek via the product;
Minimize miscommunication—storyboards facilitate “pitch and critique” sessions—where team members can suggest ideas, which are then provided with feedback. The storyboarding technique allows the pitched ideas to be more grounded in user-centric thinking;
How do you create a storyboard in UX design?
Storyboards are fairly simple to create. Typically, a pen and a sheet of paper should do.

That said, there’s now a wide array of tools that make the process even simpler—we’ll touch on one of them in a bit.
Now, let’s take a look at the process of creating one:
Gather data—while storyboarding does often rely on our imagination, the process of creating one should always be backed by some empirical data. The better we understand our users beforehand, the more realistic and useful the board will be;
Choose fidelity level—like prototypes, storyboards have degrees of fidelity. Bear in mind that hi-fi drawings won’t necessarily convey more meaning, but they are vital in a variety of industries;
Create visuals—if you’re creating a lo-fi storyboard, go as basic as you can and stick to the essentials. Every frame needs to have a central character, a setting, and a product they’re interacting with. With higher fidelity drawings, you can focus on color and props;
Add a caption to each frame—make sure to provide captions for each frame; this will allow you to complement your basic drawings with some vital context;
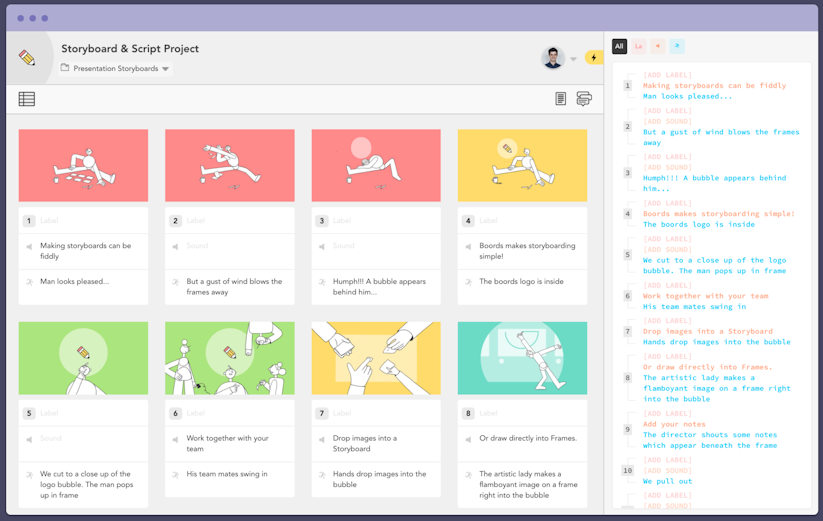
A storyboarding tool: Boords
While storyboarding doesn’t always demand a substantial amount of time and effort, we wouldn’t really mind getting better images while spending less time doing it. Tools like Boords help you do just that. With products like these, you can craft quick and informative frames and share them with your team or clients. More importantly, most of the tools of this sort allow you to animate your frames, providing for a more immersive and realistic experience.
It makes sense to invest in such software if storyboarding is an integral part of your workflow. Otherwise, you might be better of with a piece of paper and a pencil.

How Airbnb approached storyboarding
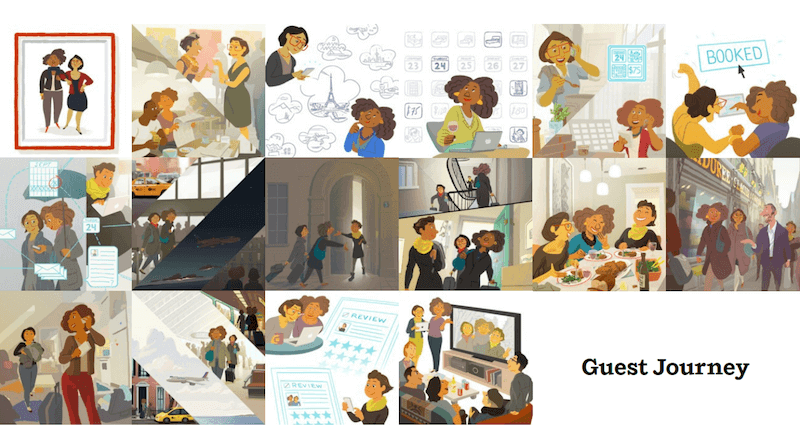
We really enjoyed how Airbnb approached storyboarding—they’ve created a series of frames that emphasize the most important and emotional moments their customers experience while interacting with the service. This use of storyboarding allowed them to learn that their product isn’t the website service per se, but rather the moments that happen in or around the listings they offer. This is quite a mindset shift.

Parting thoughts
Design isn’t easy, by any means, but there are plenty of ways to make it more straightforward and efficient—and storyboarding is definitely one of them. It allows us to have a better understanding of the product our users need and helps us create fewer iterations in doing so.




