Gone are the days when the SaaS pioneers like Salesforce could enjoy a relatively competition-free business landscape. Since 2014, the SaaS industry has doubled its market size. Given the market saturation, digital products should do their best to secure a compelling competitive advantage. One such advantage is a great user experience.
Among other UX elements, dashboards are arguably the most important features to nail.
A brief introduction to SaaS and Dashboards
Before diving into the meat of the article, let’s briefly go over the definitions. SaaS stands for “software as a service”. Generally, an app could qualify as a SaaS, if it makes money through subscriptions. In other words, you’re paying a recurring fee to get access to a piece of software. Here are a few examples of SaaS apps: Slack, HubSpot, Dropbox. You get the idea.
A dashboard is a design element often found in those apps. Dashboards are in-app screens that provide an overview of certain information. This information should provide a birds-eye view of the core app analytics.
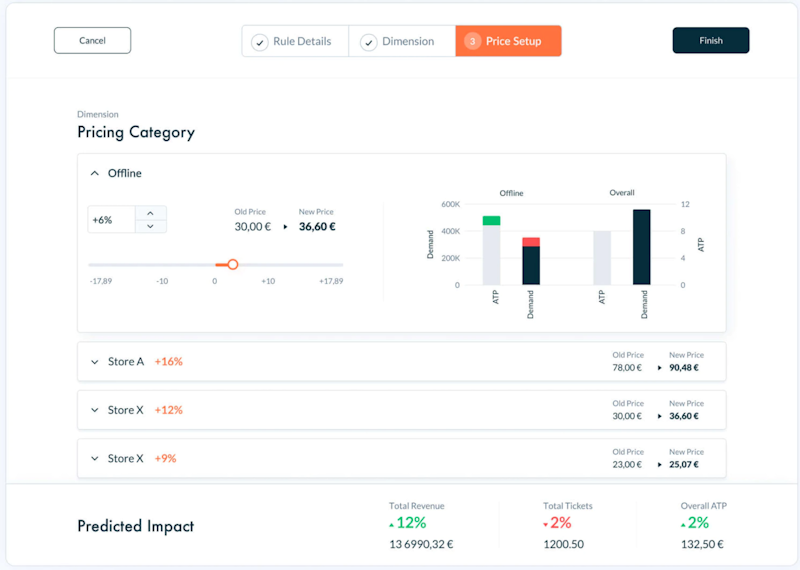
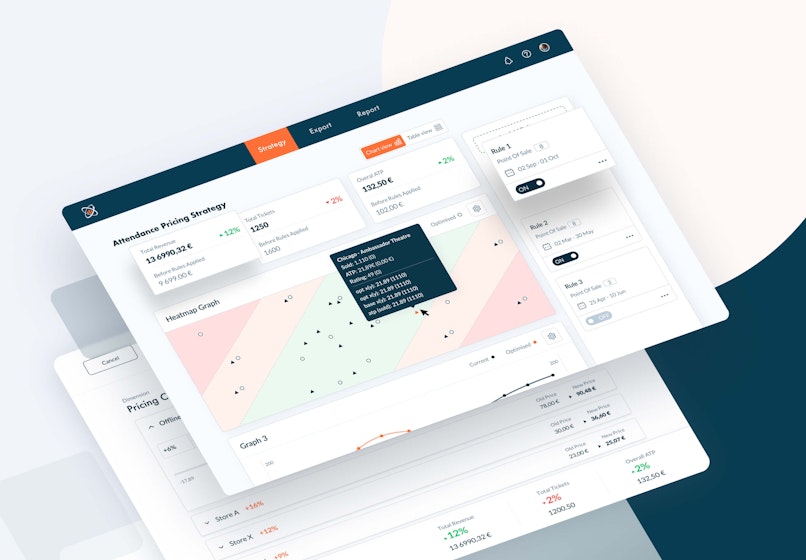
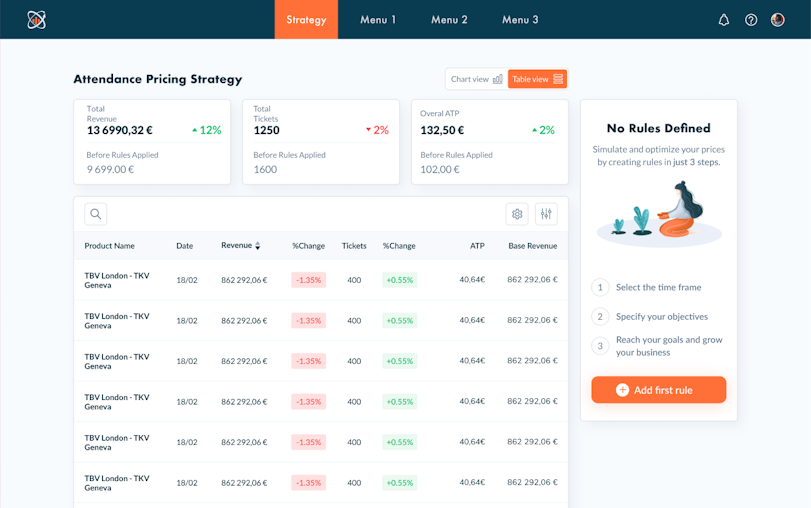
To make things more tangible, here’s a dashboard example:

Dashboard example from the Th!nkPricing project.
What’s so special about SaaS dashboards
How is a SaaS dashboard any different from any other? Well.. generally with SaaS apps, and b2b ones especially, users are looking to complete a specific goal or make their life easier. Oftentimes, you can associate certain metrics as to how this goal was achieved. Individuals and businesses often pay for results, and therefore they need clarity on whether their expectations are met.
Purposeful Information
While being able to collect information on anything you want is fascinating, some information is definitely more useful than the other. If you've built, say, a tool for social media management, you’d expect to measure things like impressions and engagement. On the other hand, data on, say, time the user spent using the said app is unlikely to be of much value. The example given here is intentionally obvious, but oftentimes it isn’t.
Out of all the things you can measure, which ones do your users value the most? The only way to find out for sure is to ask them. Here are a few activities you can do to learn that:
User interviews. As the name suggests, this activity is all about getting a hold of your users and talking to them until you fill all gaps in your knowledge.

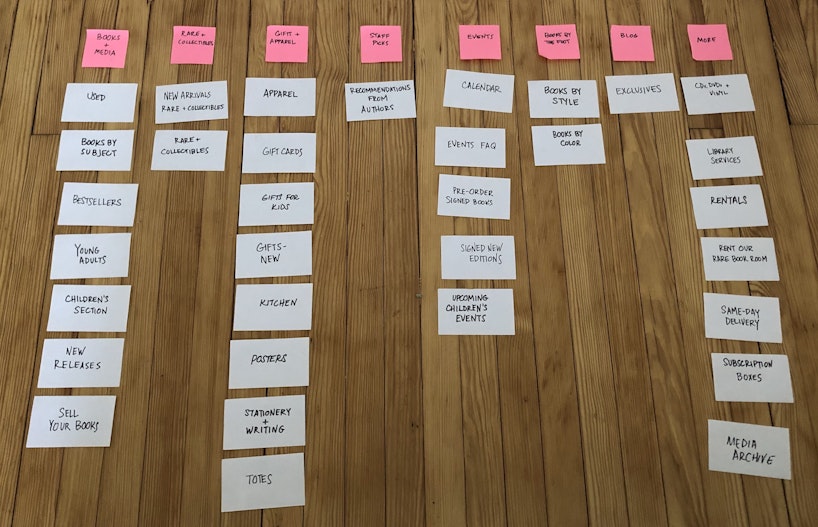
Card sorting. Basically, this technique involves you shortlisting every information element your dashboard can offer, and asking the users to arrange these elements in a hierarchical manner. In practical terms, you give participants stickers with information elements, and they stick them on a whiteboard.

Diary Studies / Contextual inquiry. This research technique is all about observing the users in their natural environment. In practical terms, you would analyze how your users currently go about tackling the problem your product solves through direct observation or recordings.
Analytics. This technique works great for the products that have been launched for long enough to aggregate usage data. Analytics should give you an idea of which features your users use the most often, what is the sequence of features they use, where they spend the most time, etc. These insights are of huge value when it comes to designing dashboards.
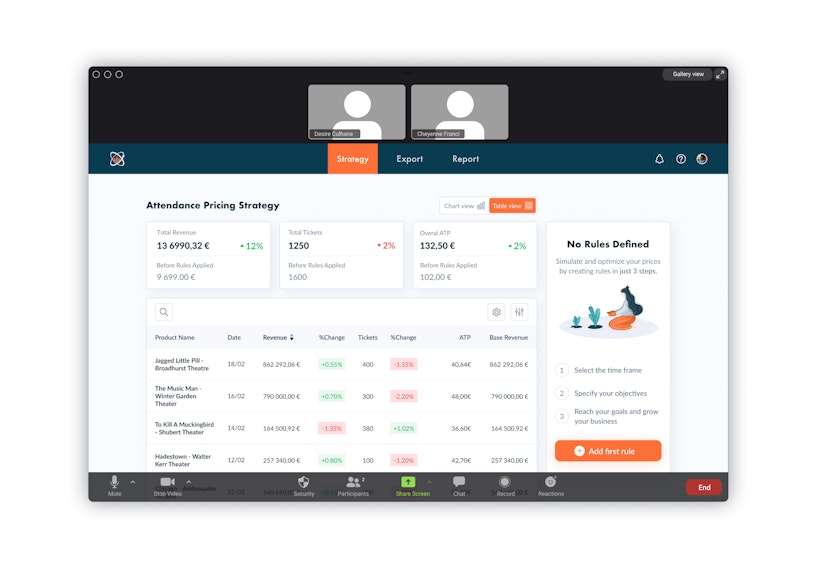
Usability Testing. Once you have a solution or a prototype of it, you then test it in real-time with users to gather feedback. It’s a little more complicated than it sounds, but it’s the gist of it.

An example of a remote usability testing session.
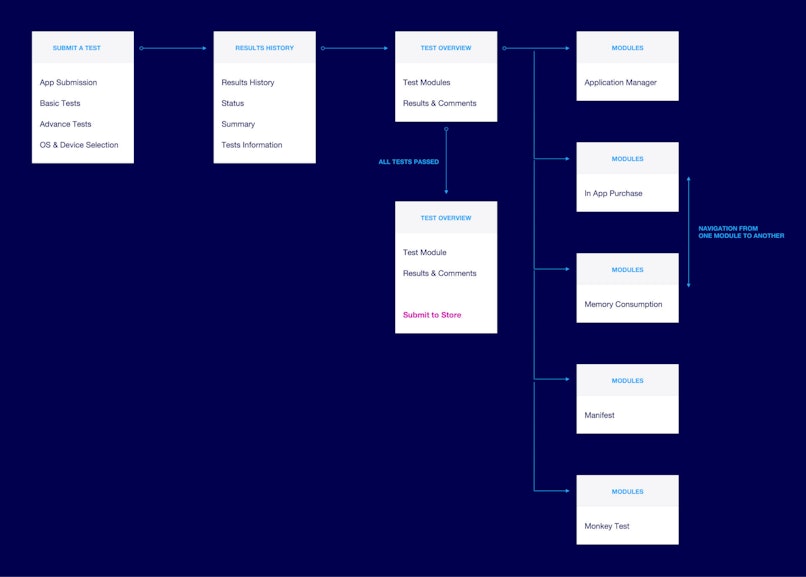
These activities should result in creating an information architecture. It looks something like this 👇

You may notice that the example above features the map of the whole app, rather than a single dashboard. That’s true. However, you should take into account that dashboards can branch out pretty drastically. Think of a Google Analytics dashboard for a second. There are so many things you can do with the filters and different views, that designing such a dashboard would require solid information architecture.
Bottom line: whatever user research activities you do, the end goal should be to clarify which metrics and information are the most important to then display it on a dashboard. In our experience, the best way to present your findings is through an information hierarchy tree.
Actionable insights
The raw data is as good as your judgment based on it is. Providing information alone is not enough, because computing should be left for computers, not people. Therefore, the way you display information should be humane.
Here are a few ways to enrich the raw data with actionable insights:
Dynamics. Show your users the tendencies of a certain metric compared to historical data. An isolated number gives little context and value.
Give Reference. Oftentimes, especially when you’ve just started using an app, you don’t know if you’re doing a good job. Let’s take a hypothetical email automation app as an example. How do you know if your open rate or click-through rates are good? Here’s when an app can go the extra mile and compare your metrics with the industry benchmarks.
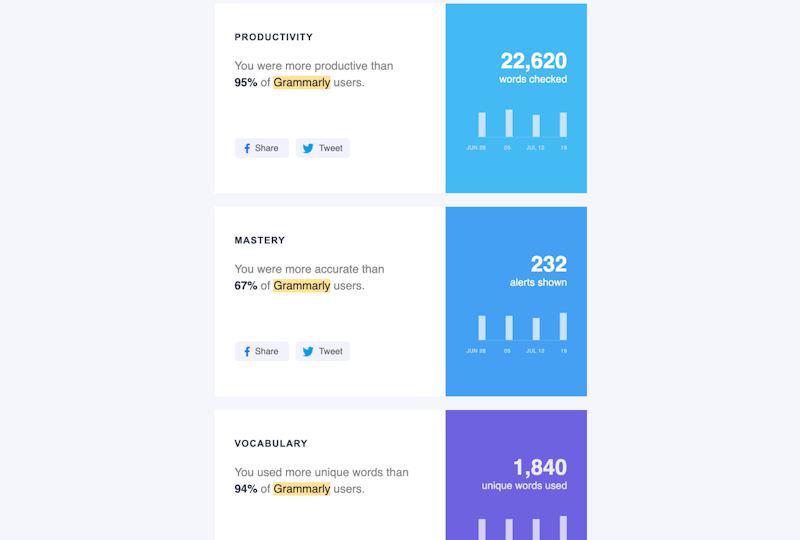
If there aren’t any industry benchmarks, you can compare the information with the other users. For example, here’s how Grammarly provides not only the information itself but also compares it with that of other users.

Screenshots taken from the e-mails Grammarly sends out.
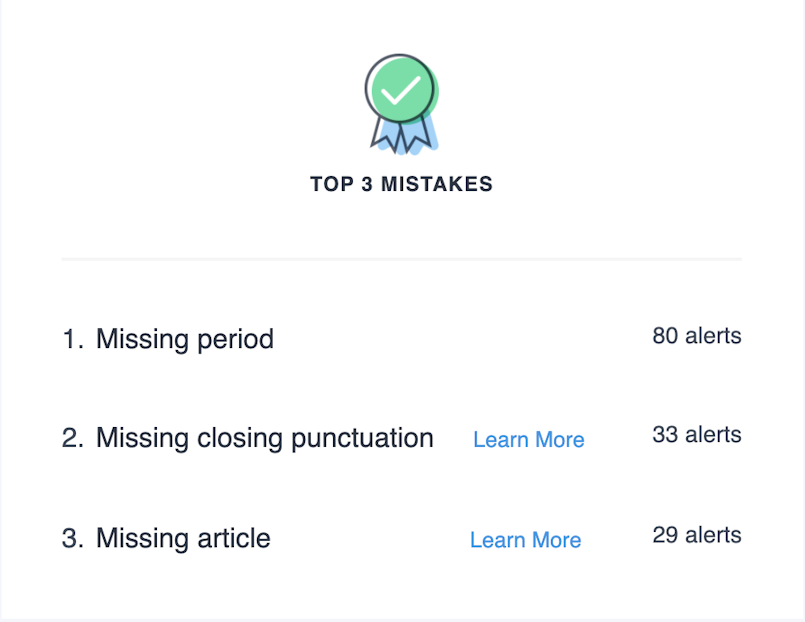
Suggest Solutions. Now that you’ve informed the users about the areas they can improve on, it’s time to go the extra mile and suggest solutions. Bad email open rates? Suggest resources on writing a better subject line. Bad punctuation? Suggest educational resources. You get the idea.
Here’s how Grammarly goes about helping people do better, instead of just informing them of their shortcomings 👇

Screenshots taken from the e-mails Grammarly sends out.
Immaculate Hierarchy
There’s this thing called the “five-second rule” in UX. It’s not about dropping food though. Basically, regardless of the screen, users should be able to find what they need within 5 seconds or less.

Boost your SaaS App With Impeccable Design
Whether you're building a new SaaS product, or improving an existing one, we've got you covered.
Browse SaaS UX Case StudiesThe key to providing such clarity and convenience is a great information hierarchy (IA). The core IA principle is simple: the more important the information the more prominent it should be. Now that you’ve done some user research and have insight into what information your users think is important, you can design accordingly.
Take a look at the example below. It’s a dashboard we designed for one of our projects. Having clearly understood what our users need to keep track of, we’ve only displayed the crucial information. If there’s a need to dig deeper, you can always use filters or change views.

Dashboard example from the Th!nkPricing project.
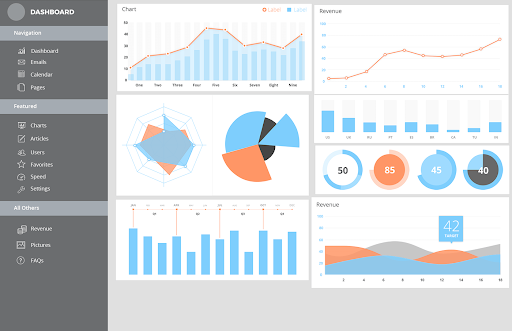
Now look at what happens when a dashboard doesn’t have a clear hierarchy. All seven groups of charts below seem equally important, or rather equally trivial.

Bottom line
Nailing a SaaS dashboard is challenging, but not impossible. We’re certain that if you follow the principles we outlined above, you will make yours and your users’ life much easier. And if you ever need help, you can always drop us a line here.