Prototyping is an essential part of the UX design process. It allows designers to flesh out valuable ideas and tackle pressing issues.
However, it’s important to stress that a prototype isn’t a very narrowly defined concept. It can range from a quick pencil drawn sketch to very detailed and thought out interfaces.
In today’s article, we’ll take a deep dive into prototyping. We’ll discuss what it means to create high-fidelity and low-fidelity prototypes, the tools you need to make them, and how you should go about creating one yourself.
Let’s dive right in!
So, what is a prototype?
Before we look into the term's definition, we think it’s best to glance over its etymology. It originates from the Greek word “prōtotypon,” which can be translated as “a first impression/mold of something.”
This should suggest that a prototype is an early/intermediate version of an object. In UX design, they serve as a means to test the flow of a product and locate potential issues associated with it.
Therefore, prototypes tend to evolve — and this is their essential quality. There’s a commonly held belief that one or two iterations should be enough to identify a product’s most significant issues. But, prototyping should be done often and as early as possible.
Creating multiple iterations of a prototype is what ensures a cohesive product, which is so crucial for a good user experience.
What are the advantages?
There is a wide array of reasons why prototyping is such an important part of our UX design process. We also believe that it’s a vital source of feedback from our customers.
A high-fidelity prototype is the first realistic visualization of the product that a designer has been working on. This is the moment where stakeholders can get a glimpse of what their product will really look like. If you're wondering what a “high-fidelity prototype” specifically means, we’ll touch on that in a second!
So, back to the pros of prototyping. Here are what we believe to be the most compelling advantages of the practice:
It provides valuable contextual feedback;
It significantly reduces development time and costs;
It allows to detect usability problems or UX architecture issues early on;
It acts as a reference tool for developers;
It validates assumptions and tests hypotheses;
It can be used for user research and further optimization;
It can be used as something tangible to show to investors;
It allows you to have a design to test the usability on.
What are low-fi and high-fi prototypes?
In prototyping, “fidelity” refers to how close a representation is to the intended end-product. Therefore, when someone says “low-fi prototype” — they mean that it’s a representation that is far from what the finished design will look like.
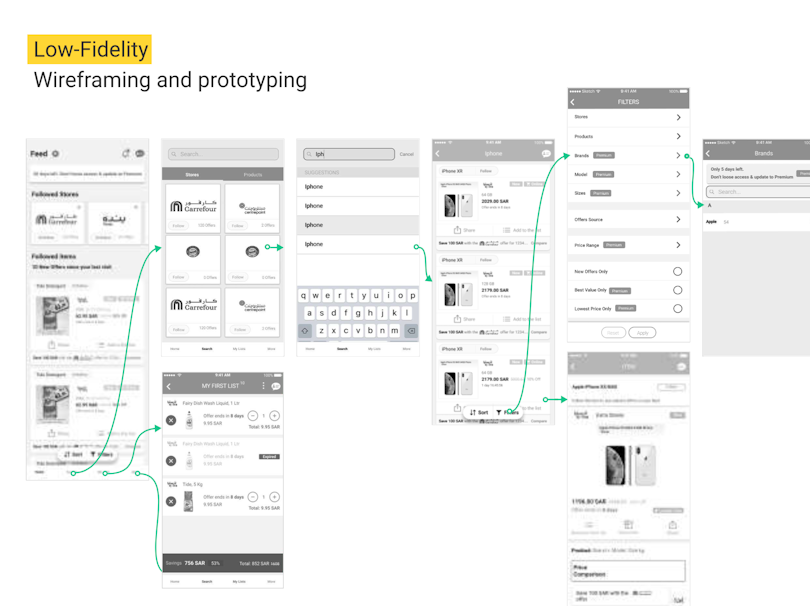
Low-fi
But why would we intentionally make such imprecise representations in the first place? Their main goal is to showcase a product’s flow and help a product team locate usability problems. Compared to high-fi prototypes, the low-fidelity ones are nowhere near as detailed and well-made. And that’s totally fine.

Low-fi prototypes can either be made digitally or in paper, but it’s worth mentioning that the latter is becoming less practiced lately.
The great part about them is that it doesn’t take long to create one, which also speaks about their cost-effectiveness. But we should also be mindful of the fact that they’re not at all interactive or clickable. This is where high-fidelity comes into play.
The great part about them is that it doesn’t take long to create one, which also speaks about their cost-effectiveness. As simplistic as the low-fi prototypes may be, they’re still interactive, which makes them ideal for testing the app flow.
High-fi
Prototypes with higher fidelity are typically much more detailed. They provide greater insight into what the end-product will look like. Therefore, they are instrumental in testing and validating individual design decisions.
Interactive Prototype created in Figma
Compared to low-fi prototypes, the high-fi ones come exclusively in digital format. Their goal is to be rich, appealing, and often interactive.
The great part about high fidelity prototypes is that they allow you to test specific elements and interactions, something wireframes aren’t as good at. As a result, you’ll be able to identify and address potential issues on a much smaller scale than you would be with lower fidelity.
How do I create one?
Before you start drawing, you need to look into a couple of “big picture” things. Every design should be created with context in mind. That context has to do with the market, the users, the product's central goals, and, of course, the competition.
Theory
Here are a few things you should do before you think about visual design:
Establish the product’s end-goal. What are its values and functions?
Analyze the market. Who are your product’s fiercest competitors? What can you learn about them?
Calibrate your user personas. What are the problems that your users are trying to solve? Who are your users? What’s their occupation?
Understand what your deliverables are. Do you have a clear description of what you’re supposed to submit?
Practice
Once you’ve collected all the vital background information, you're prepared to start working on the visual side of things. It’s best to start small and not venture directly into drawing actual interfaces. Start with things like user flows and information entities.
Once you’ve done with that, you can slowly transition into sketching with your tool of choice — either analog or digital.
Don’t be afraid to stick around in the very low-fidelity realm for a while. This step will allow you to discard some incorrect assumptions early into the design process.
Once you’ve got the most substantial issues out of the way, feel free to start working on your high-fidelity prototypes. As your fidelity advances, so should your prototype’s interactivity, design, and content. Every step that you make should be preceded by a set of questions. Here are some of them:
Does this screen/page serve its purpose?
Is this interaction useful? Does it make sense?
Does anything seem out of place?
How would the user expect this to look?
These questions will act as a sharpening tool for your prototypes. They help you discard the unnecessary and improve the imperfect. The sooner we realize that we’ve made a mistake, the earlier we can extract insight.
What tools should I use for prototyping?
There is a set of criteria that we should consider when choosing a prototyping tool that will work for you. Here are a few of them:
How complex is it?
Does it have collaborative features?
How much does it cost?
Does it satisfy my needs?
How easy is it to use?
Here are some great prototyping tools you should consider:
InVision;
Sketch;
Webflow;
Just in mind;
Adobe Experience Design;
UXPin;
Proto.io;
Flinto;
All of these prototyping tools have their own pros and cons, as well as areas of design they specialize in. This is precisely why you should test a variety of them before you find your tool of choice.
Conclusion
Prototyping is a very valuable part of the UX design process. The beautiful part about it is that it doesn’t have extremely rigid rules.
Your approach to prototyping should fundamentally depend on the project and its specifics.
Both low and high-fidelity prototypes have their own benefits that by far outweigh the costs.




