Information architecture in UX design: everything you need to know
An essential part of the human condition is our calling to group everything in discernible patterns and structures.
It takes us decades to get a glimpse of understanding of the world around us. Yet users have but a few minutes to understand the infrastructure of a digital product. This is why without Information Architecture (IA), creating a good user experience would be an arduous task.
Today, we’re going to explore the basics of IA, its underlying principles, and its importance in UX design.
What is Information Architecture?
We all know what it’s like to use a poorly designed product. Its flaws are immediately evident — it’s abrupt, frustrating, and there’s lots of unnecessary friction.
Information Architecture is a practice that aims to present information in a clear and logical manner. It provides users with essential cues on how to properly navigate the product they’re using.
The principles behind Information Architecture
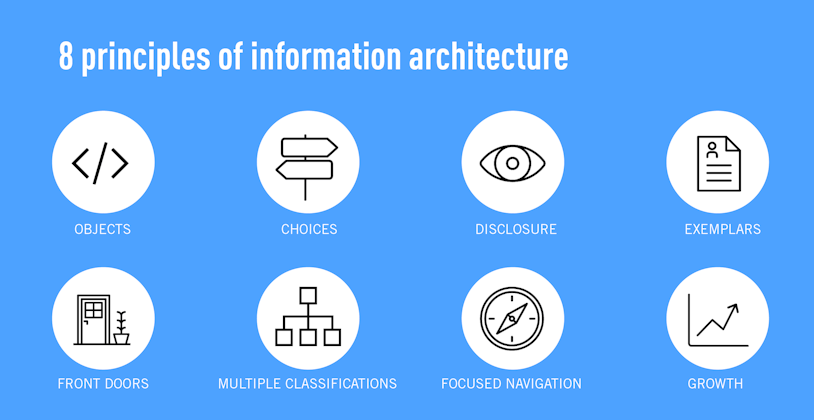
To standardize IA, Dan Brown, a renowned UX designer, and architect has proposed a series of principles. Here they are:
1. The principle of objects — the content presented to the user should be treated as an object with a finite lifecycle and a clearly defined behavior;
2. The principle of choices — users should be presented with an array of useful choices that aim to resolve a particular task;
3. The principle of disclosure — it’s essential to provide users with just enough information to guide them through your product. Overwhelming them can lead to unnecessary friction;
4. The principle of exemplars — users should be provided with examples of the information contained in a category. This allows them to process the information in a more intuitive and efficient manner;
5. The principle of front doors — not all users start using a website on its homepage. It’s important to provide users with an indicator of where they’re located at this point and how they can reach the desired destination;
6. The principle of multiple classifications — it’s vital to provide users with the opportunity to navigate your product in numerous ways;
7. The principle of focused navigation — a product’s navigation menu should be defined by its contents, rather than their location;
8. The principle of growth — a product must be created with growth in mind. It’s essential to design with scalability in mind;

Why does Information Architecture matter?
Imagine being suddenly transported into an environment you know nothing about. You don’t know where you are, what the place is made of, and where you can go from there. This is very similar to using a product with no IA — it feels like a maze with no coordinates.
Such products harm user experience. People don’t know how to reach their goals or, in other words, find their way out of the maze.
Fundamentally, Information Architecture turns a clueless user into an experienced pathfinder. It’s our responsibility to provide them with the necessary tools for that.
When does IA come into play?
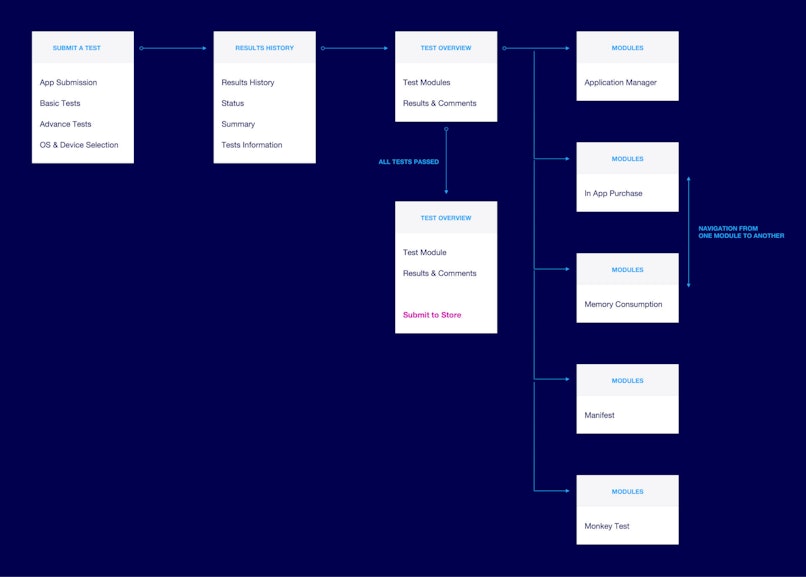
Information Architecture is similar to the foundation of a building. It must be executed before the first walls are raised. In UX, it’s essential to establish a clear structure of the product before the first wireframes are executed.
Placing IA before wireframing ensures that the content presented on a screen or a page flows naturally. This can only be achieved once you have an exact list of features and functionalities beforehand. An intuitive flow will significantly increase the chances that your product will reach its business and user goals.
Check out our article on the UX process to learn more about how IA fits in the grand scheme of things. Or, alternatively, you can watch a video we have on the very same topic:
How is Information Architecture devised?
Like most things UX, IA revolves around users, context, and the correct interpretation of the content.
A central part of creating an effective architecture is an in-depth understanding of the people that will use the product. An architect needs to learn about the function that the product will execute for the end-users as well as their expectations regarding it.
To learn more about the product’s users, architects appeal to an array of qualitative research methods:
User and stakeholder interviews and focus groups can tell us about the necessary features and UI elements;

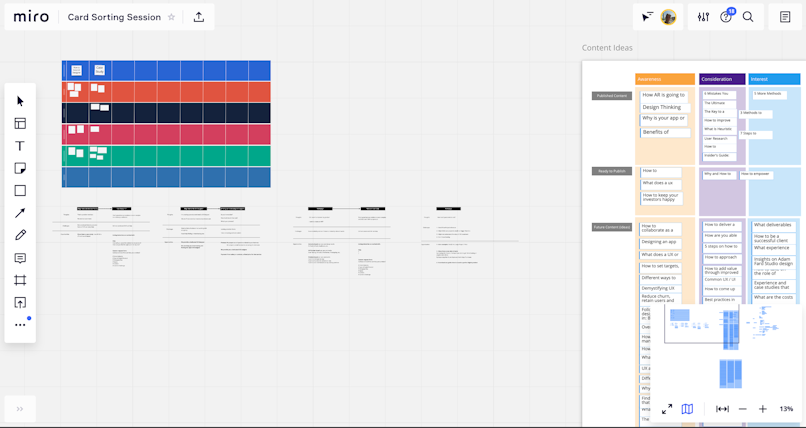
Card sorting sessions are a great way to establish hierarchies. You’ll be able to establish the relationships between features and elements, as well as establish priorities;

Once you’ve conducted your research, it’s best to store all your data in one place. This allows you to quickly access and process it. We typically use a spreadsheet or a Miro board for these purposes.
The critical step after this is to visualize the data you’ve collected. Fortunately, there’s a variety of helpful tools that will help you do that. We typically use Miro of Figma to visualize the insight we’ve extracted from research. Both of these tools are free and allow real-time team collaboration.

It’s also worth mentioning that the degree of detail of your IA can vary. Typically, the more detailed, the better since it ensures that you’re on the same page with other stakeholders. However, it’s always your call.
How do you validate an Architecture?
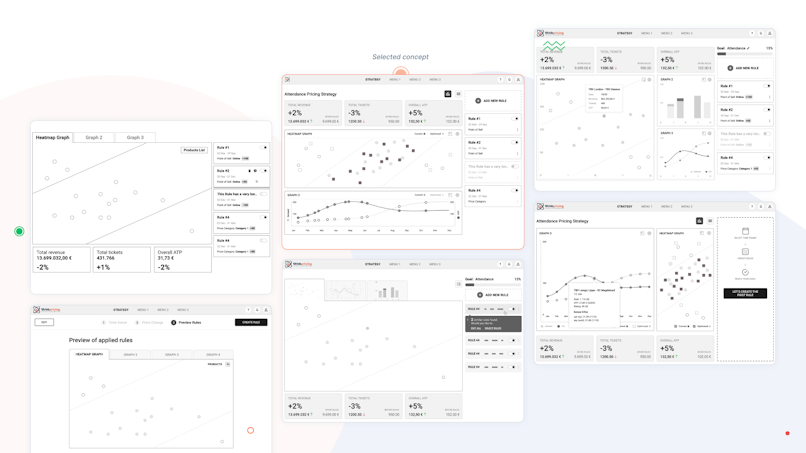
Once you’ve gathered all the necessary information from your research, you’re ready to start wireframing. At this point, you’re looking to include all the features and design elements in a way that users will find natural.
Your initial wireframe will then go through many iterations. As a result, your assumptions will be tested and scrutinized throughout the development process.

The team will then test your assumptions through multiple iterations. After that, your wireframes will then be validated with users and fine-tuned to their needs via usability interviews.
Conclusion
Information architecture is an invaluable component of good user experience design. It allows your users to navigate your digital products without feeling lost or disoriented.
This is why information architecture is an invaluable foundation for any design endeavor.