Empathy is a central element of Design Thinking and UX. It’s fundamental in crafting design solutions and creating products that are useful and meaningful.
Empathizing with our end-users allows us to understand the people we’re designing for, learn about them, and meet their physical and emotional needs.
Today, we’ll take a look at what empathy is, its importance in the Design Thinking framework, and the most valuable sources of empathy.
What empathy is
Due to the term's complexity, empathy can be construed in many ways, depending on the context and the speaker. Let’s explore this semantic diversity.
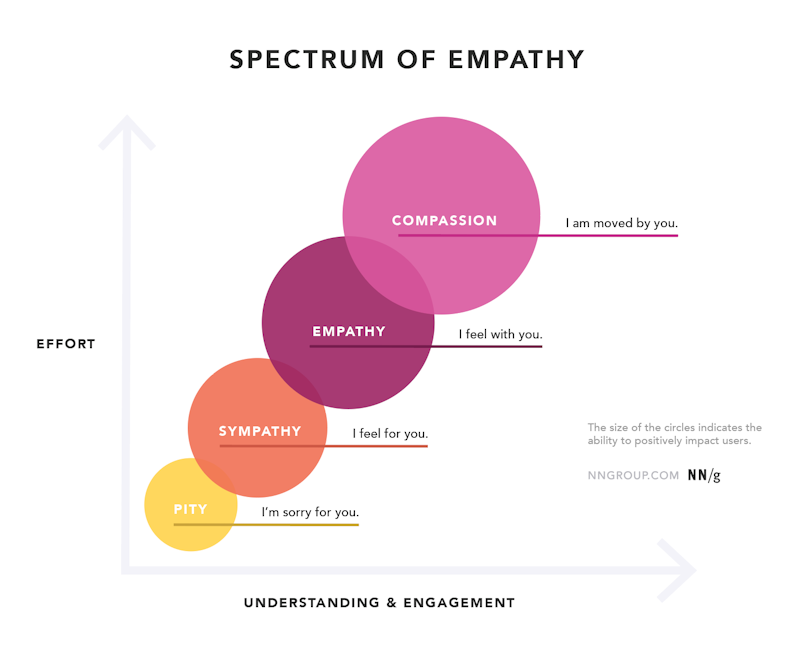
This chart created by the Nielsen Norman Group is a very astute depiction of the spectrum of feelings disguised as empathy. The circles are placed on an X-Y axis, where the Y represents effort, and the X stands for understanding and engagement.
The more effort we make to understand people, the greater our engagement with their feelings is. Pity is a low-impact sentiment — it provides very little real value. Empathy and compassion, however, offer greater insight into another human’s condition. As a result, this can be leveraged to create tailored design solutions.

This is precisely why empathy is one of the critical principles of user-centric design. It’s a constant reminder that we are not our users and must always strive to learn about them.
It helps us avoid erroneous assumptions while fulfilling our users’ needs. Therefore, empathy acts as the first stepping stone in Design Thinking.
More importantly, our users aren’t the only source of empathy. Diversifying teams is a step that all companies should make. Failing to do so can lead to problematic biases that can prevent us from genuinely understanding our users and customers.
Design Thinking in a nutshell
We’ve mentioned above that empathy is a vital first step in the Design Thinking process. Let’s explore its importance by looking at the framework as a whole.
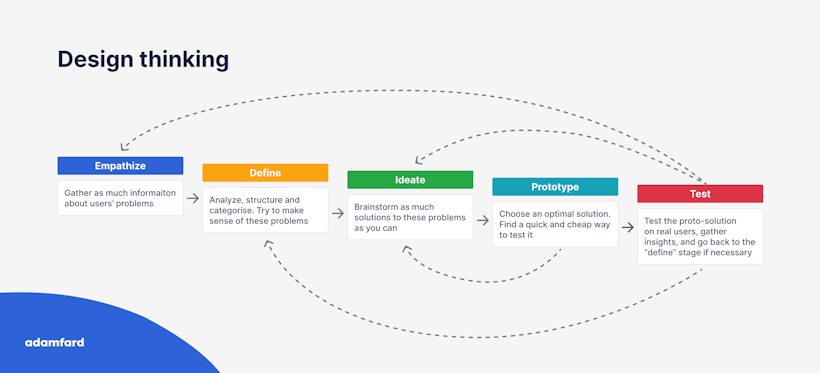
Design Thinking has five stages. Every stage is dependent on the previous one, while “Empathize” acts as the solid foundation of this construction.
Empathize — collect as much first-hand data about your users, their needs, and expectations;
Define — process the information you’ve gathered during the Empathize stage. Analyze, structure, and categorize it extract valuable insight;
Ideate — use the insight gathered in the previous step to brainstorm as many solutions as possible. At this stage, quantity beats quality. Remain open to all ideas and abstain from criticism.
Prototype — select the best idea generated during the ideation stage. Once you’ve made your choice, it’s time to develop a prototype of the quickest and cheapest solution.
Test — get users to interact with your prototype and collect their feedback. Once you’ve amassed enough data, return to the drawing board, and create an improved iteration of your prototype.

Without the Empathize stage, the Design Thinking framework would be efficient but impersonal. It would serve the needs of an impression of the end-user and rarely serve their real needs and expectations. This vital insight into your users’ peculiarities will inspire realistic solutions and scenarios.
Leveraging empathy
To empathize with the people we design for, it’s essential to appeal to a series of tools and practices. Below, we’ll explore their qualities and benefits.
User Interviews as the Source of Empathy
The most efficient research method that can help harness empathy is user interviews. This is deeply rooted in the “You are not your user” UX mantra.
Roughly speaking, there are three broad categories of user interviews:
Structured interviews (questionnaires, checkbox surveys);
Semi-structured, aimed at validating hypotheses with some guidance;
Unstructured/deep interviews. Pretty much no guidance; users speak freely and are typically not interrupted. Most relevant when there no design work has been done so far;
Unstructured interviews are precisely what we need during the Empathize stage of the Design Thinking framework. We need to abstain from guiding our users, as it can skew their perspective on things. Our goal here is to listen and take notes.
Communicating insights & visualizing empathy
Empathy is something we should show not only to our users but also to our team members. So in the spirit of empathetic design, we should also be mindful of presenting the information with empathy in mind. This is not only relevant to design thinking but to design in general.

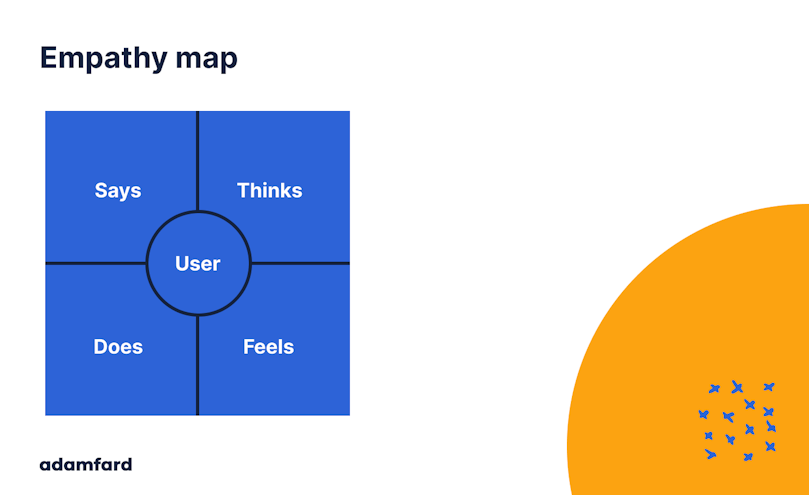
Empathy Maps
Empathy maps in Design Thinking are visualizations of our users. They ensure a better understanding of our users’ needs and are vital for making sound design decisions.
Typically, but not always, empathy maps are divided into four categories: Says, Thinks, Does, and Feels. This structure allows us to take a closer look at the user’s identity in a non-linear manner. Similarly, this approach supports the simple fact that the way we feel or think about things isn’t necessarily rational. We simply do.

Usually, you’d need one empathy map per your customer persona. Every map is complemented with information sourced during user interviews. To humanize maps, even more, they often contain direct quotes from users.
Empathy maps provide us with a broad spectrum of benefits. They convey complex information about the persona in a quick and digestible way, which is also beneficial during journey mapping. Plus, they aren’t too time-consuming and demand little resources.
Journey Mapping
Journey maps are empathy maps that span across every user touchpoint. They show us how users might feel, say, and think during their interaction with various facets of our product. This allows us to anticipate their behavior and design accordingly.
Keep in mind that customer journey maps are pretty customizable, depending on what your goals are. When trying to develop empathy for users, you should focus on what users say, think, do, and feel.

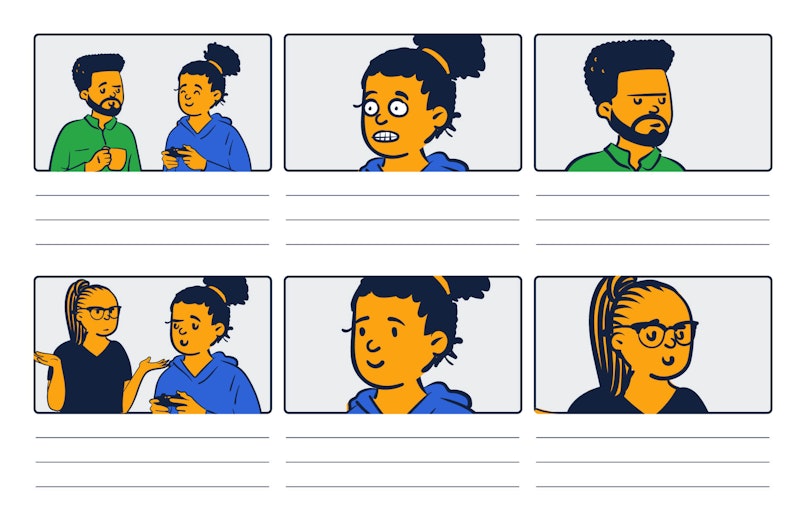
Storyboards
Another extension of empathy maps is storyboarding. They allow you to predict and expand on a user’s experience with your product. They’re typically a comic-like series of images that depict what users go through while interacting with an app or site.

This is a much quicker and accessible way of understanding a user than a 40-page report on the same topic. Furthermore, we’re able to see users placed in real situations, which allows us to humanize them further and empathize with them.
In conclusion
Empathizing is a vital foundation of the Design Thinking framework. Without it, all the consequent steps would lead to a generic and lifeless product that doesn’t serve a particular group's needs.
It helps enhance the team's understanding of their user base and tailor their design decisions accordingly.